Wat is Webpagina Grootte?
De term [webpagina grootte] in de SEO-wereld verwijst naar de gedownloade bestandsgrootte van een bepaalde webpagina.
De grootte van de webpagina bestaat uit alle bestanden die een pagina vormen. Een typische webpagina bestaat uit verschillende bestanden die HTML, CSS, Javascript of afbeeldingsbestanden kunnen bevatten, evenals andere bronnen.
Hoe Werkt de Grootte van een Webpagina?
Alle bestanden op locatie hebben verschillende groottes die, wanneer opgeteld, gelijk zijn aan de grootte van de webpagina.
Bijvoorbeeld, de paginagrootte voor een webpagina die bestaat uit een HTML-document van 110 KB, een afbeelding van 223 KB en een stylesheet bestand van 87 KB zal 420 KB zijn.
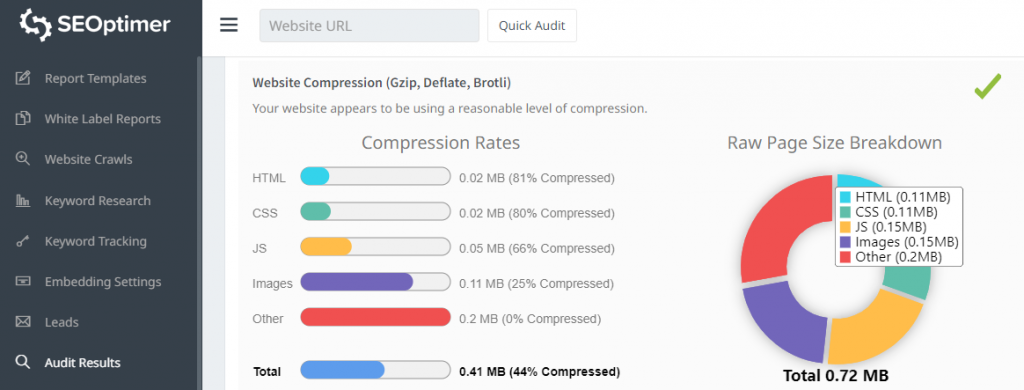
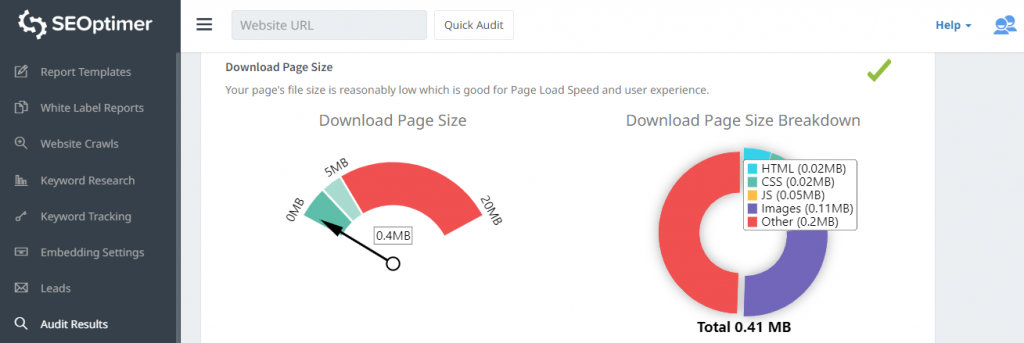
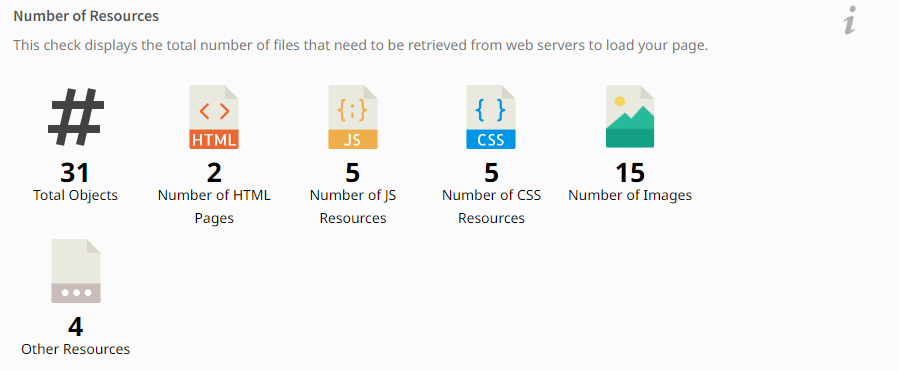
Wanneer je je site beoordeelt met SEOptimer, kun je eenvoudig de totale paginagrootte van je website identificeren.

Afbeeldingen dragen over het algemeen het meest bij, terwijl ingesloten video's, scripts of CSS-stijlen ook de totale grootte van de webpagina kunnen opblazen.
Met de screenshot hieronder, zul je merken dat afbeeldingen eigenlijk het zwaarst zijn.
Naarmate je meer plugins en marketingsoftware integreert, kan de grootte van je pagina behoorlijk toenemen.


Webpagina's zijn in de loop der jaren gestaag gegroeid. De eerste webpagina op het internet was slechts 4 KB groot.
Dit was vooral omdat browsers toen niet veel dingen ondersteunden die ze vandaag de dag wel doen.
Bijvoorbeeld, het was pas in 1993 dat browsers begonnen met het ondersteunen van afbeeldingen.
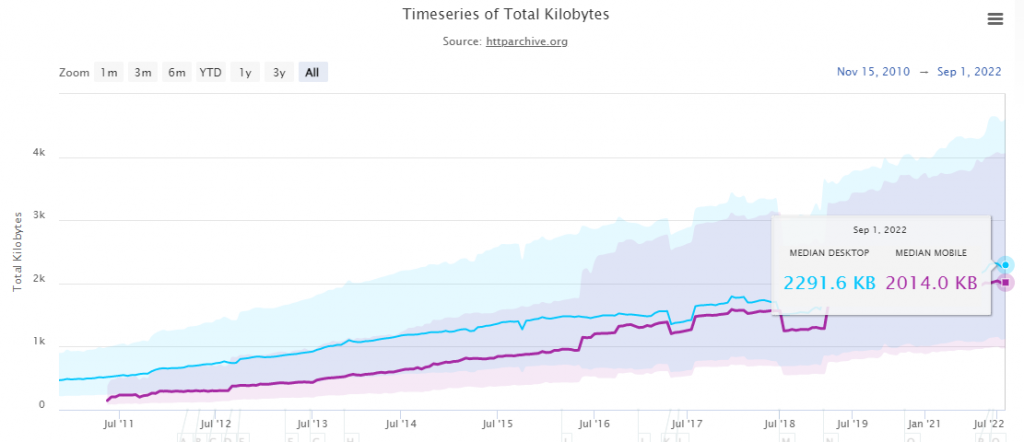
Volgens HTTParchive was de gemiddelde grootte van een webpagina in augustus 2017 1,6 MB voor desktopwebsites. Dit is een merkbare toename ten opzichte van het gemiddelde van 1,2 MB in 2014.
Fast forward naar september 2022, de gemiddelde webpagina grootte is ongeveer 2,2 MB voor desktop sites en 2 MB voor mobiele sites.

Volgens Pingdom’s Average Webpage in 2017 report, werd gemiddeld 819 KB besteed aan video en 1.818 KB aan afbeeldingen.
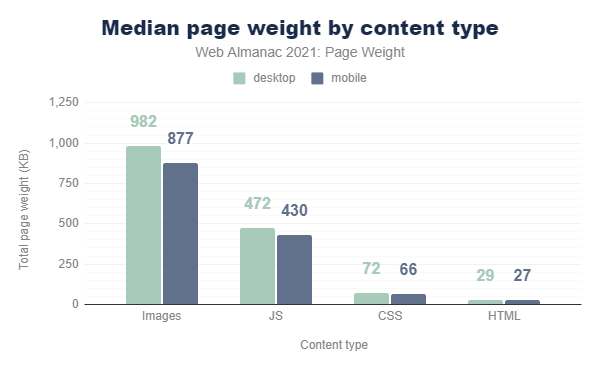
In 2021 zien we dat afbeeldingen nog steeds het grootste deel van de totale webpagina-grootte uitmaken.

Download Webpagina Grootte vs. Ruwe Grootte
Voordat we onze discussie over de grootte van de webpagina en hoe deze te verminderen voortzetten, moeten we een belangrijk onderscheid maken tussen de ruwe paginagrootte en de downloadbare paginagrootte.
Als je alle ongecomprimeerde elementen op een pagina zou combineren, zou je de ruwe paginagrootte krijgen.
Omdat moderne webprotocollen de paginabestanden comprimeren, is de downloadpagina kleiner dan de daadwerkelijke ruwe paginagrootte.
De download webpagina grootte verwijst naar de totale hoeveelheid inhoud die door de browser moet worden gedownload om een webpagina te bekijken.
Bijvoorbeeld, alle optimalisaties ter plaatse zoals minificatie worden geclassificeerd als download webpagina grootte.
Terwijl, als je een afbeeldingscompressietool gebruikt om webpagina-afbeeldingen te optimaliseren, optimaliseer je de ruwe grootte.
Website Compressie-algoritmen
Vervolgens gaan we kort drie van de meest voorkomende compressie-algoritmen voor websites bespreken. De meeste mensen hoeven zich niet al te veel zorgen te maken over compressiemethoden, aangezien de webserver meestal is geconfigureerd om één compressie-algoritme te gebruiken. Dit is simpelweg een uitleg van elk compressie-algoritme.
Gzip
Gzip is de meest gebruikte compressietechnologie voor het overdragen en comprimeren van gegevens via het internet.
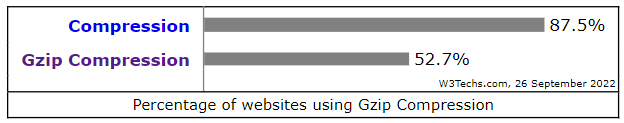
Dit compressie-algoritme is waarschijnlijk een van de oudste webcompressietechnologieën, geïntroduceerd in 1992. Het wordt echter nog steeds veel gebruikt door websites, met meer dan 52,7% van alle websites die Gzip-compressie gebruiken in 2022.

Leeg laten lopen
Deflate is een verliesloze compressiemethode die een combinatie van het LZ77-algoritme en Huffman-codering gebruikt om de grootte van webpagina-bestanden te verkleinen.
Het compressie-algoritme vindt bytes van gegevens die worden herhaald. Het vervangt vervolgens de herhalende gegevens door een korte verwijzing die terugwijst naar de oorspronkelijke gegevens, waardoor de totale grootte wordt verminderd.
Brotli
Ontwikkeld door Google, is Brotli een ander verliesloos compressie-algoritme dat een sterk alternatief is voor de Gzip-compressiemethode en vaak een betere algehele compressie biedt, vooral voor tekstgebaseerde assets/bestanden.
Het verschil tussen Brotli-compressie en de andere compressiemethoden is dat Brotli ook gebruik maakt van een extra vooraf gedefinieerd statisch woordenboek en een dynamisch woordenboek om gegevens en bestanden te comprimeren.
Waarom is de grootte van de webpagina belangrijk?
De grootte van de webpagina doet er toe bij het overwegen van de zoekmachine ranking voor je webpagina's.
Het zal niet alleen de ranking van je website beïnvloeden, maar ook de prestaties van je site. Enkele redenen waarom je je zou moeten richten op de grootte van je webpagina zijn onder andere:
Laadsnelheden
Volgens Google Webmasters is laadsnelheid een van de factoren die in overweging worden genomen bij het rangschikken van webpagina's.
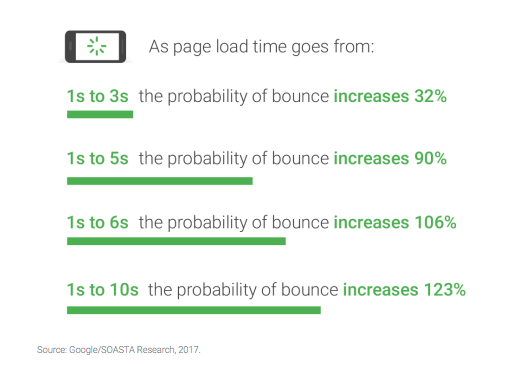
Pagina's die sneller laden, scoren hoger dan langzaam ladende pagina's. Dit is vooral omdat langzame pagina's niet nuttig zijn voor de meeste mensen gezien hun hogere bouncepercentage.

Hoe verhoudt dit zich tot de grootte van de webpagina? Welnu, de grootte van de webpagina beïnvloedt direct de laadsnelheid van een webpagina.
Mobiele Zoekopdracht
Het toegenomen gebruik van smartphones heeft een positieve invloed gehad op het gebruik van mobiele telefoons bij het browsen op internet.
In 2015 kondigde Google aan dat voor de eerste keer het gebruik van mobiele telefoons om online zoekopdrachten uit te voeren desktops had ingehaald in de top tien wereldeconomieën.
In 2018, Google startte mobile-first indexing. Dit is een groot probleem omdat webpagina's meer tijd nodig hebben om te laden op mobiele apparaten dan op desktops.
Volgens Lukew, zijn 4G-smartphones 12% langzamer terwijl 3G-telefoons 40% langzamer zijn dan desktops bij het laden van webpagina's. De enige manier om de laadtijd op mobiele apparaten te verbeteren, is door de gemiddelde grootte van je webpagina's te verkleinen.
Dit is belangrijk omdat Google mobiele responsiviteit in overweging neemt bij het bepalen van SEO-ranglijsten.
Webhostingkosten
Hostingplannen voor uw website zijn gebaseerd op bandbreedte.
Het bedrijf dat uw website host, schat de grootte van de bandbreedte op basis van de grootte van de webpagina, het aantal pagina's en het aantal bezoekers.

Als uw website bestaat uit pagina's met grotere afmetingen, is de kans groot dat u meer bandbreedte nodig heeft dan u momenteel gebruikt. Dit verhoogt de kosten voor het hosten van uw website.
Beste praktijken voor webpagina-grootte
Vandaag de dag vereist internetmarketing veel balanceren tussen de verschillende factoren die een rol spelen.
Webpaginaformaten zijn in de loop der jaren gestaag gegroeid. Een reden hiervoor is de populariteit van afbeeldingen online.
De meerderheid van de mensen die uw site bezoeken, zullen uw webpagina's niet lezen als ze geen aantrekkelijke afbeeldingen en grafische elementen hebben.
Het is daarom belangrijk om een balans te vinden tussen het gebruik van afbeeldingen en het minimaliseren van de grootte van je webpagina's. Om alles goed te doen, zijn hier een aantal best practices om te volgen:
Afbeeldingen optimaliseren
Afbeeldingen spelen een belangrijke rol op websites. Ze helpen informatie over te brengen die woorden alleen niet kunnen.
De [gebruik] van afbeeldingen verhoogt echter de grootte van een webpagina, wat de laadsnelheid van de pagina aanzienlijk verlaagt. Om dit te [verzachten], overweeg het gebruik van slimme beeldcreatie met AI om afbeeldingen te comprimeren en te optimaliseren zonder in te boeten aan kwaliteit, waardoor snellere laadtijden worden gegarandeerd terwijl de visuele aantrekkingskracht behouden blijft.
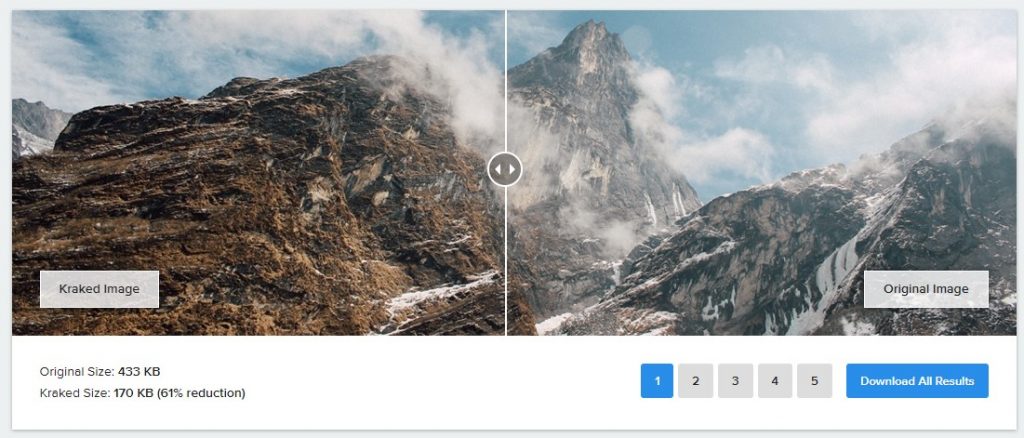
Probeer afbeeldingen te comprimeren of te verkleinen tot de aanbevolen grootte per bestand van 500 KB.
Het eenvoudig comprimeren van afbeeldingen en tekst kan een game changer zijn—wanneer het correct wordt gedaan, bespaart 30% van de pagina's meer dan 250 KB.

Er zijn een aantal tools die je kunt gebruiken om afbeeldingen effectief te comprimeren of te verkleinen:
- kraken.io
- Compressor.io
- Compressjpeg
- Jpegmini
- TinyPng
- Picsart
Een andere manier om afbeeldingen te optimaliseren is door CSS sprites te gebruiken.
![]()
Dit verwijst naar het combineren van meerdere afbeeldingen in één enkele afbeelding en vervolgens CSS toepassen om een individuele afbeelding weer te geven zoals vereist.
Dit bespaart bandbreedte omdat er minder verzoeken voor de afbeeldingen worden verzonden.
Vermijd Onnodige Aangepaste Lettertypen
Een aangepast lettertype draagt bij aan de aantrekkingskracht van je website, maar kan de pagina ook zwaar maken, waardoor de laadtijd toeneemt en negatieve resultaten worden geproduceerd.
Het vermijden van onnodige aangepaste lettertypen zal helpen de grootte van je webpagina's te verminderen en de laadtijd te verkorten, wat uiteindelijk het aantal paginabezoekers zal verhogen.
Bronnen minimaliseren
Het minimaliseren van bronnen is het proces van het elimineren van overbodige of onnodige gegevens van je webpagina's zonder te beïnvloeden hoe ze worden verwerkt door browsers.
Bijvoorbeeld, minificatie kan het verwijderen van ongebruikte codes, codecommentaar of kortere functienamen inhouden.
Google biedt een gedetailleerde gids over hoe je resources kunt minimaliseren.
Gebruik Content Delivery Networks (CDN)
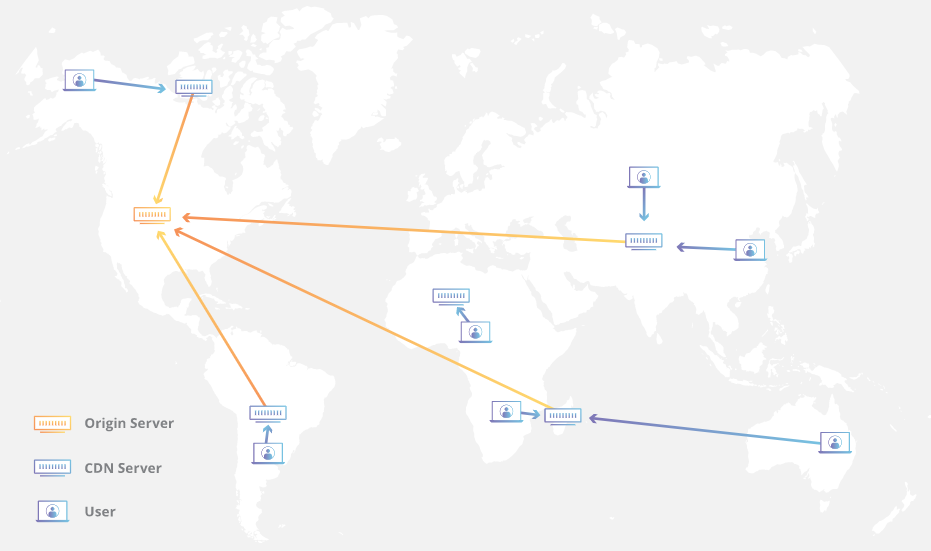
Om websites te versnellen in dit tijdperk van groeiende paginagroottes, gebruiken veel mensen nu CDNs. Dit zijn onderling verbonden serversystemen die geografische nabijheidstechnologieën gebruiken om webinhoud te leveren.
 Bron: Cloudflare
Bron: Cloudflare
Dit is een belangrijk hulpmiddel voor de lokale SEO-rangschikkingen van franchisebedrijven, aangezien de webpagina's worden getoond aan zoekers met de locatie waar de elementen van de website zijn opgeslagen.
Dit zal helpen, zelfs wanneer webpagina's relatief zwaarder zijn. Het is duidelijk dat de grootte van de webpagina belangrijk is voor de ranking van je website.
Grotere webpagina's zullen langzaam laden, wat betekent dat Google die pagina's over het hoofd zal zien bij het beslissen welke pagina's te rangschikken.
Dit komt omdat gebruikers niet van pagina's houden die langzaam laden en het zoekmachinebedrijf er trots op is zijn klanten tevreden te stellen.
Om ervoor te zorgen dat uw pagina's sneller laden, moet u hun grootte achterhalen en optimaliseren. Om u hierbij te helpen, zijn er een aantal andere tools die u kunt overwegen te gebruiken:
- Webpagina-analyzer
- Website Grader
- Paginagrootte-extractor
- Xenu
Webpagina Grootte Optimalisatie voor WordPress
WordPress is verreweg het populairste CMS. Als je een WordPress-website hebt, kun je deze sneller maken door de grootte van de webpagina te optimaliseren.
Dit kan worden gedaan door de volgende eenvoudige stappen te volgen:
Optimaliseer de Fonts
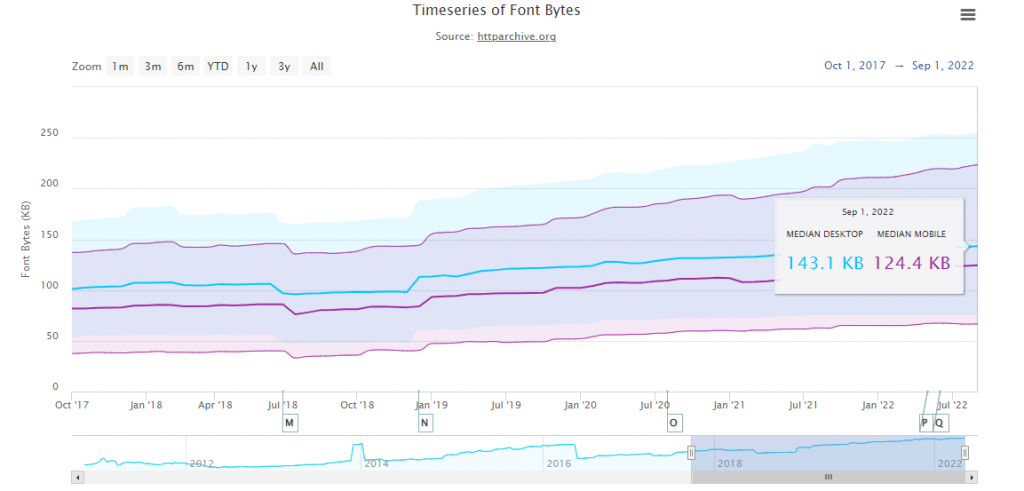
Verschillende lettertypen worden gebruikt bij het maken van de inhoud van een pagina. Schattingen van KeyCDN geven aan dat lettertypen gemiddeld 123 KB van de totale paginagrootte uitmaken.
Vanaf september 2022 zijn lettertypen goed voor ongeveer 143 Kb en 124 Kb van de grootte van de webpagina op respectievelijk desktop- en mobiele apparaten.

Met verschillende lettertypen beschikbaar en de zoektocht naar uniciteit, is het belangrijk om lettertypen te kiezen die niet omslachtig zijn.
Laadsnelheid en lettergroottes zijn enkele van de belangrijke factoren om in dit opzicht in overweging te nemen.
Hoewel er aangepaste lettertypen zijn om te gebruiken bij het maken van pagina's, is er ook een optie om te kiezen welke het beste past bij het lettertype optimalisatieproces.
Optimaliseer je WordPress-bestands- en afbeeldingscompressie met plugins
Je wilt misschien ook controleren of meerdere plugins hun eigen font-awesome.min.css-bestanden toevoegen.
Je kunt deze bestanden samenvoegen zodat je minder .css-bestanden hebt op je WordPress-website door een plugin te gebruiken zoals Merge + Minify + Refresh of Page Ninja.

Optimaliseer de Afbeeldingen
Afbeeldingen verbeteren een webpagina enorm. Ze maken de pagina aantrekkelijk en vergemakkelijken de interactie van de bezoekers met de site.
De groeiende toename in de grootte van webpagina's is toegeschreven aan het gebruik van afbeeldingen.
Het verminderen van het aantal afbeeldingen per product, het verkleinen van de grootte van afbeeldingen en de juiste rangschikking van afbeeldingen op de pagina zijn drie geweldige manieren om de grootte te optimaliseren.
Zorg ervoor dat u betrouwbare en effectieve toepassingen gebruikt voor beeldcompressie. Dergelijke tools zorgen ervoor dat de kwaliteit van het beeld behouden blijft terwijl de grootte wordt verkleind en het gebruiksvriendelijker wordt.
Enkele plugins voor beeldoptimalisatie zijn onder andere:
- Kraken.io
- WP Smush
- EWWW Image Optimizer
Video's Optimaliseren
Een recente ontwikkeling in het maken van webpagina's is de opname van video's.
Hoewel ze tot de kleinere onderdelen van een pagina behoren, dragen ze ook bij aan de grootte van de webpagina.
Bij het optimaliseren van de paginagrootte, moet je overwegen het aantal video's te verminderen op een manier die ervoor zorgt dat ze niet onnodig veel ruimte innemen.
Het bewerken van de video's om de lengte te verminderen en zoveel mogelijk inhoud te behouden is ook een ideale stap richting pagina-optimalisatie.
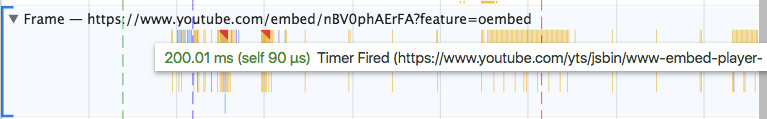
Ingesloten video's op uw pagina zullen het aantal verzoeken dat nodig is om op uw pagina weer te geven, verhogen, inclusief het downloaden van de miniatuurafbeelding en resoluties.
Niet alleen zal je bytegrootte toenemen, maar de laadtijd zal sterk toenemen door de extra HTTP-verzoeken.

Je kunt je video's optimaliseren met een paar verschillende opties.
Video Lightbox stelt je in staat om je video te laten opduiken om te bekijken in plaats van deze in te bedden op je site. Je kunt YouTube-video's inbedden zonder de grootte van de webpagina te vergroten door alleen de miniatuurafbeelding in te bedden.
Optimaliseer Bezoekers’ Opmerkingen, Feedback en Beoordelingen
Een platform voor bezoekers om recensies en opmerkingen te geven speelt een cruciale rol in het betrekken van hen en het verzamelen van belangrijke inzichten van consumenten.
Deze inhoud vereist echter ruimte, wat de totale grootte van de webpagina aanzienlijk vergroot. Het toevoegen van tools van derden zoals Disqus of productrecensies op de pagina is een ideale manier om de paginagrootte te optimaliseren.

Hun focus moet zijn om het aantal weergegeven opmerkingen te beperken en andere functies in te voeren die ze mogelijk hebben om de grootte van uw webpagina te helpen verminderen.
Webpagina Grootte Optimalisatie voor Wix
Als je je website ontwerpt met Wix, ben je beperkt in wat je kunt doen om de grootte van de webpagina te optimaliseren vergeleken met WordPress of Shopify.
Er zijn echter enkele stappen die u kunt nemen om de grootte van webpagina's te verminderen.
Optimaliseer Paginateksten en Links
Als een ultieme gids profiteren bezoekers enorm van paginatitels en beschrijvingen tijdens zoekopdrachten en navigaties.
Met de belangrijke rol die ze spelen, is er een behoefte om korte, beknopte titels en beschrijvingen te gebruiken bij de optimalisatie van paginagrootte.
Dit betekent dat het kleinst mogelijke aantal woorden moet worden gebruikt, terwijl ervoor wordt gezorgd dat er een duidelijke en definitieve betekenis is.
Dit houdt verder in dat de juiste lettertypen naast de inhoud voor de titels en beschrijvingen moeten worden gebruikt.
Google, in hun Mobile Page Speed New Industry Benchmark, schreef:
“Het simpelweg comprimeren van afbeeldingen en tekst kan een game changer zijn—30% van de pagina's kan op die manier meer dan 250KB besparen.”
Aangezien Wix als een kant-en-klare oplossing komt, is de enige controle die je hebt wat je in de site stopt versus optimaliseren via plugins zoals andere CMS-platforms.
Het is belangrijk op te merken dat binnen een website verschillende pagina's zijn gekoppeld via linkadressen en ankertekst. Deze helpen de navigatie te vergemakkelijken en bieden richting aan bezoekers.
Echter, op elke pagina waar ze worden gebruikt, zijn ze een toevoeging aan de pagina-inhoud en hebben ze dus het potentieel om de grootte van de pagina te vergroten.
Bij het optimaliseren van de grootte van webpagina's is het nodig om links en ankerteksten zoveel mogelijk te verminderen. Dit moet verder worden verbeterd door het aantal gebruikte tekens in het proces te verminderen.
Vermijd Autoplay Audio en Video
Audio bestanden kunnen de paginagrootte en laadtijd vergroten, dus het zou aanbevolen zijn om ze helemaal te vermijden. Echter, als je toch audio op je site uploadt, upload dan audiobestanden met een bitsnelheid van 128 KBP.
Afbeeldingscompressie Optimaliseren
Afbeeldingen die op een pagina worden gebruikt, zijn belangrijk. Ze maken deel uit van moderne en trending pagina's, maar geven de bezoeker ook een betere gebruikersinterface.
Afbeeldingen nemen echter veel ruimte in op een pagina en daarom is er behoefte om die afbeeldingen te comprimeren.
Het Wix-webpagina-grootte-optimalisatieproces vereist het gebruik van betrouwbare afbeeldingscompressietools om ervoor te zorgen dat de inhoud en kwaliteit van de afbeelding niet worden aangetast.

Dit moet worden gedaan naast het zorgen voor een goede rangschikking van de afbeeldingen om ervoor te zorgen dat het best mogelijke aantal wordt gebruikt zonder de verbruikte ruimte te vergroten.
Webpagina Grootte Optimalisatie voor Shopify
Er zijn een aantal unieke kenmerken van Shopify die van invloed kunnen zijn op uw webpagina's en de snelheid van uw website. Volg deze eenvoudige stappen om de grootte van uw Shopify-webpagina te optimaliseren:
Productafbeeldingen Optimaliseren
Shopify biedt een platform voor marketeers en winkeleigenaren om klanten te bereiken. Dit wordt bereikt door het gebruik van afbeeldingen naast andere inhoud op de pagina om de klant aan te trekken.
In dit opzicht is het belangrijk om het aantal afbeeldingen van een enkel product te verminderen om de paginagrootte te optimaliseren.

Neem bijvoorbeeld deze productpagina van Package Free, het bevat slechts 3 productafbeeldingen.
Regelmatig bewerken en wijzigen van de afbeeldingen kan een ideale benadering zijn om bezoekers verschillende uitzichten van het product te geven in plaats van meerdere afbeeldingen op een enkele pagina te hebben.
Verklein de grootte van miniatuurafbeeldingen om ze sneller te laten laden en de totale grootte van de webpagina te verkleinen. Thema's moeten gebruikmaken van Shopify’s ingebouwde afbeeldingsgrootteparameters om de kleinste afbeeldingen te downloaden.
Het maken van afzonderlijke miniaturen en het verkleinen van uw afbeeldingsformaten zal het meest bijdragen aan de vermindering van de paginagrootte.
Tracking en Conversie
In plaats van Shopify apps te gebruiken om conversie bij te houden, gebruik Google Tag Manager.
![]()
Het zal fungeren als een hub en vereist slechts één stuk JavaScript op uw site voor al uw scripts, inclusief Google Analytics, Adwords, en Facebook Tracking Pixels.
Compatibiliteit met mobiele apparaten
Het gebruik van mobiele apparaten neemt elke dag toe. In tegenstelling tot desktops gebruiken mobiele apparaten beperkte geheugen en vereisen daarom geoptimaliseerde pagina's voor mobiel bekijken.
Om te voorkomen dat je verschillende pagina's voor verschillende weergaven moet onderhouden, optimaliseer je bestaande pagina's zodat ze compatibel zijn met alle apparaten.
Het Shopify platform is ontworpen voor dit doel en heeft daarom tools beschikbaar om pagina's aan te passen voor optimale prestaties op elk apparaat.
Begrijp Wat Uw Klanten Zien
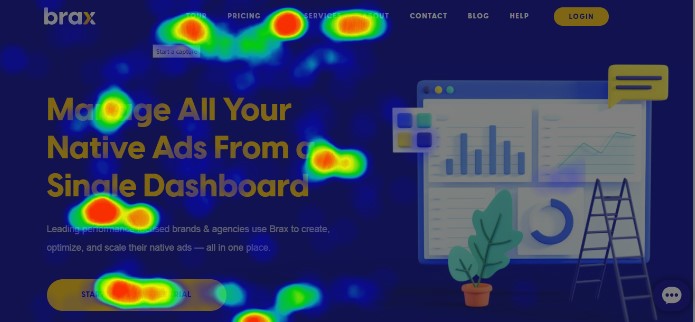
Hoewel je misschien een lange startpagina wilt maken, zal het gebruik van een heatmap-tool zoals Hotjar of Crazyegg om bij te houden hoe vaak je bezoekers je site bekijken, je laten zien hoe je reducties kunt maken.

De meest geoptimaliseerde homepagina's moeten binnen één of twee scrolls worden gepresenteerd.
Een Nielson Norman Group studie toonde aan dat 57% van de tijd die individuen aan het bekijken van pagina's besteden, boven de vouw was. Terwijl 74% van de kijktijd werd besteed in de eerste twee schermvullingen, tot 2.160 PX.
Conclusie
Dit is het einde van ons artikel over de grootte van webpagina's. Volg de aanbevelingen die we gedurende het hele artikel hebben besproken om de algehele grootte van je webpagina te optimaliseren.
Dit kan niet alleen je zoekmachinerangschikkingen verbeteren, maar ook leiden tot meer conversies, afnames in bouncepercentages, en verbeterde gebruikersbetrokkenheid op de site.